SVG 描写内にテキストを表示する場合は text 要素を使用します。text 要素に文字を表示する位置の座標を x属性と y属性で記入し、表示したい文字列を text 要素で囲います。指定した座標がテキストのベースラインとなります。
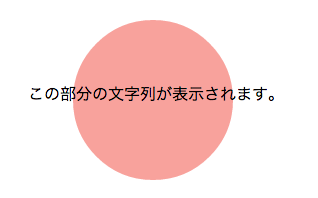
<svg width="300" height="200">
<circle cx="150" cy="100" r="80" fill="#F6675C" fill-opacity="0.6" />
<text x="25" y="100">この部分の文字列が表示されます。</text>
</svg>
ブラウザでの表示

文字の位置をばらばらにする
文字の位置をバラバラにするには、x属性 y属性それぞれに文字個別の座標を半角スペースで区切って記入します。文字数分の各属性値が指定されていない場合は、最後に指定されている位置でのこりの文字を表示します。
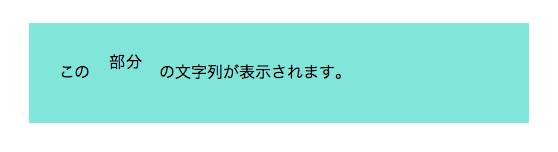
<svg width="600" height="200">
<rect x="50" y="50" width="500" height="100" fill="#00CFB4" fill-opacity="0.5"/>
<text x="80 95 130 147 180" y="105 105 95 95 105">この部分の文字列が表示されます。</text>
</svg>
ブラウザでの表示

文字の行揃えを設定する
行揃えを設定する場合は、text-anchor 属性を使用します。属性の値は、start が左揃え(デフォルト値)、middle が中央揃え、end が右揃えとなっています。
行揃えといっても、SVG 要素のサイズにあわせて行揃えというわけではなく、指定した x属性の座標を起点として、xの位置をスタート値とするのが start、xの位置を文字列の中央とするのが middle、xの位置を文字列の右端とするのが end。といった形になります。
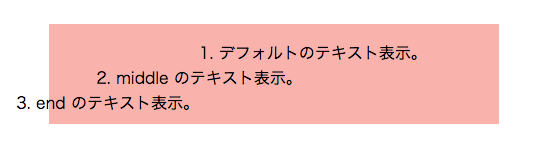
<svg width="500" height="200">
<rect x="50" y="50" width="500" height="100" fill="#F6675C" fill-opacity="0.5" />
<text x="200" y="85" text-anchor="start">1. デフォルトのテキスト表示。</text>
<text x="200" y="110" text-anchor="middle">2. middle のテキスト表示。</text>
<text x="200" y="135" text-anchor="end">3. end のテキスト表示。</text>
</svg>
ブラウザでの表示

文字を指定した座標よりもずらして表示する
文字を指定した座標よりもずらして表示するには、dx属性と dy属性を使用します。指定した座標よりも左右に移動させたい場合は dx属性、指定した座標よりも上下に移動させたい場合は dy属性にずらしたい値を指定します。
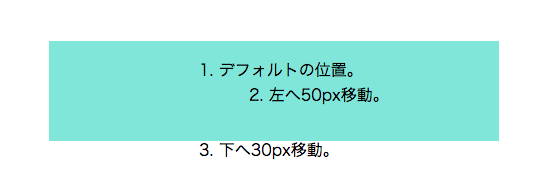
<svg width="500" height="200">
<rect x="50" y="50" width="500" height="100" fill="#00CFB4" fill-opacity="0.5" />
<text x="200" y="85">1. デフォルトの位置。</text>
<text x="200" y="110" dx="50">2. 左へ50px移動。</text>
<text x="200" y="135" dy="30">3. 下へ30px移動。</text>
</svg>
ブラウザでの表示

文字を回転して表示する
文字を回転して表示するには、rotate 属性を使用します。属性の値には傾きの度数を数値で指定します。
<svg width="500" height="200">
<rect x="50" y="50" width="500" height="100" fill="#F6675C" fill-opacity="0.5" />
<text x="170" y="100" rotate="20">テキストを傾けて表示する。</text>
</svg>
ブラウザでの表示

文字を均等割付けで表示する
文字を指定した長さで均等割付け表示するには、textLength 属性を使用します。属性の値には文字を表示したい長さを指定します。均等割り付けした上で、文字の文字との間隔を文字列の横幅で埋めたい場合は lengthAdjust属性に spacingAndGlyphs を指定します。デフォルトは間隔は空白にする spacing となっています。
<svg width="500" height="200">
<rect x="50" y="50" width="500" height="100" fill="#00CFB4" fill-opacity="0.5" />
<text x="130" y="95" textLength="300">テキストを均等割付けする。</text>
<text x="80" y="120" textLength="400" lengthAdjust="spacingAndGlyphs">均等割付けし間隔を文字の幅で埋める。</text>
</svg>
ブラウザでの表示

文字を縦書きで表示する
文字を縦書きで表示するには、writing-mode 属性を使用し、値に tb を設定します。
<svg width="500" height="200">
<rect x="50" y="50" width="500" height="100" fill="#F6675C" fill-opacity="0.5" />
<text x="130" y="65" writing-mode="tb">たてがき</text>
</svg>
ブラウザでの表示
