その他の text 要素で使用できる属性やスタイルなどをまとめました。
文字色を変更する
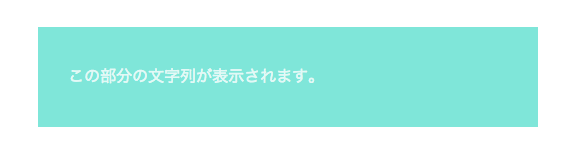
text 要素で表示されたテキストの文字色を変更するには、fill 属性を使用します。透明度は fill-opacity 属性で変更できます。
<svg width="600" height="200">
<rect x="50" y="50" width="500" height="100" fill="#00CFB4" fill-opacity="0.5"/>
<text x="80" y="105" fill="#fff" fill-opacity="0.8">この部分の文字列が表示されます。</text>
</svg>
ブラウザでの表示

書体や文字サイズを変更する
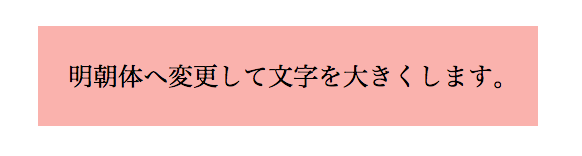
書体や文字サイズを変更したい場合は、通常の CSS と同じように font-family 属性や、font-size 属性を使用して変更することができます。
<svg width="600" height="200">
<rect x="50" y="50" width="500" height="100" fill="#F6675C" fill-opacity="0.5"/>
<text x="80" y="110" font-family="Serif" font-size="25">明朝体へ変更して文字を大きくします。</text>
</svg>
ブラウザでの表示

文字に枠線を加える
stroke 属性は text 要素にも使用でき、文字に縁取りを加えることが可能です。縁取りの位置は 中央 となり文字の境界部分に付けられます。
<svg width="600" height="200">
<rect x="50" y="50" width="500" height="100" fill="#00CFB4" fill-opacity="0.5" />
<text x="85" y="115" fill="#fff" font-weight="bold" font-size="40" stroke="#999">文字に縁取りをつける。</text>
</svg>
ブラウザでの表示

文字列内の一部のスタイルを変更する
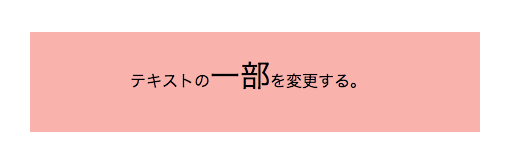
文字列内の一部のスタイルを変更する場合は、tspan 要素を使用します。sapnタグと同じような役割の要素で、使用方法も span タグのように変更したい文字列を tspan 要素で囲む形になります。
<svg width="500" height="200">
<rect x="50" y="50" width="500" height="100" fill="#F6675C" fill-opacity="0.5" />
<text x="150" y="105" >テキストの<tspan font-size="30">一部</tspan>を変更する。</text>
</svg>
ブラウザでの表示

文字を Path 要素の形にあわせて配置する
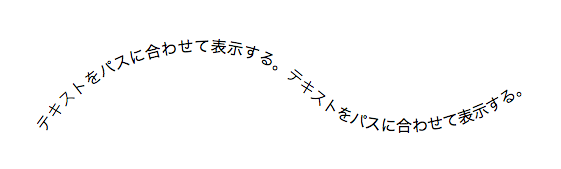
文字を Path 要素の形にあわせて配置するには、textpath 要素を使用します。
まずは path 要素でペジェ曲線を描写し、id を振っておきます。text 要素の中に textpath 要素を置き、パスに沿わせたい文字列を記入します。textpath 要素には xlink:href 属性でパスの id を指定します。
元となった path 要素には defs 要素で囲み定義文という位置づけに変更し、表示されないようにします。
<svg width="600" height="200">
<defs><path id="textpath" d="M65.000,157.000 C65.000,157.000 113.172,75.000 224.000,76.000 C334.828,77.000 314.172,158.000 426.000,156.000 C537.828,154.000 579.000,77.000 579.000,77.000 "/></defs>
<text>
<textpath xlink:href="#textpath">テキストをパスに合わせて表示する。テキストをパスに合わせて表示する。</textpath>
</text>
</svg>
ブラウザでの表示