指定した要素を下にスクロールさせる/スクロールした値を取得するには scrollTop プロパティを使用します。
scrollTop:取得する場合の書き方
取得する要素.scrollTop;
scrollTop:変更する場合の書き方
変更する要素.scrollTop = 変更する数理;
例1:#element が下にスクロールされている値をクリックして取得し表示する(#text へ表示)。
css で親の #example 要素よりも子要素が縦のサイズが大きく指定されていいます。overflow: auto; が #example には指定されている為縦にスクロールできるようになっています。
HTML
<div id="example">
<div class="textbox">
<p>↓ボタンをクリックでスクロール</p>
<p>↓</p>
<p>↓ボタンをクリックでスクロール</p>
<p>↓</p>
</div>
</div>
<button id="sc_btn">クリックで下50pxずつへスクロールします</button>
CSS
#example{
width: 500px;
height:200px;
padding: 10px;
background: #eee;
border: solid 1px #666;
overflow: auto;
}
.textbox{
height: 1000px;
margin: 0;
padding: 0;
}
p{
margin: 0 0 100px;
}
JavaScript
ボタン #sc_btn をクリックすると#example が下に何pxスクロールされたかを #text へ表示します。
window.onload = init;
function init(){
var element = document.getElementById('example');
var btn = document.getElementById('sc_btn');
var text = document.getElementById('text');
btn.onclick = function(){
var elementTop = element.scrollTop ;
text.innerHTML = elementTop;
};
};
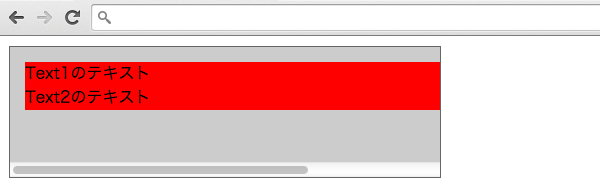
サンプル
下のグレーのボックス #example の横にでているスクロールバーを下に動かし、ボタンをクリックしてみて下さい。現在のスクロールされている値が表示されます。
例2:#element の下のボタンをクリックして下に 50px ずつスクロールさせる。
HTML
<div id="example">
<p>スクロールしてボタンをクリック→</p>
</div>
<button id="sc_btn">左へスクロールした値を取得します→</button>
<p id="text">0</p>
CSS
#example{
width: 500px;
height:100px;
padding: 10px;
background: #eee;
border: solid 1px #666;
overflow: auto;
}
p{
width: 1000px;
margin: 0;
padding: 0;
}
JavaScript
ボタン #sc_btn をクリックすると #example のスクロール移動値が 50px ずつ足されて下へ移動します。
window.onload = init;
function init(){
var element = document.getElementById('example');
var btn = document.getElementById('sc_btn');
btn.onclick = function(){
element.scrollTop += 50;
};
};
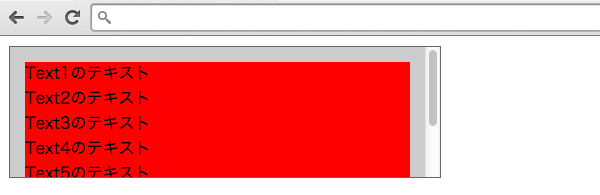
サンプル
下のグレーのボックス #example 下のボタンをクリックすると下へ50pxずつスクロールします。