ネスト化されたループ処理中、break・continue文でループ抜ける際に指定したラベルの付いたループを抜けるようにするのに、ラベル文を使用します。ラベル文を使用しない場合は内側のループをまるごと抜けます。
continue文:書き方
ラベル名は任意の名前にでき、break・continue の後に合わせて記述します。
ラベル名 :
for( var i = 0; 条件式 ; i++ ){
ループ処理;
for( var i = 0; 条件式 ; i++ ){
if( 条件式 ){ continue ラベル名; }
ループ処理;
}
}
例1)配列 name から値を取り出して #example 内へpタグで書き出す処理と共に、3回のカウントしてその回数を合わせて書き出す
これはラベル文を使わない場合の内側のループの抜ける処理です。
HTML
<div id="example"></div>
JavaScript
var name = ['Aさん','Bさん','Cさん','Dさん','Fさん']
var element = document.getElementById('example');
for(var i in name){
var newP = document.createElement('p');
var newText = document.createTextNode('メンバーの名前: '+ name[i]);
newP.appendChild(newText);
element.appendChild(newP);
for(var j=1; j<4 ; j++){
if( j==2 ){ break ; }
newTextCnt = document.createTextNode(' ネスト処理'+ j);
newP.appendChild(newTextCnt);
}
}
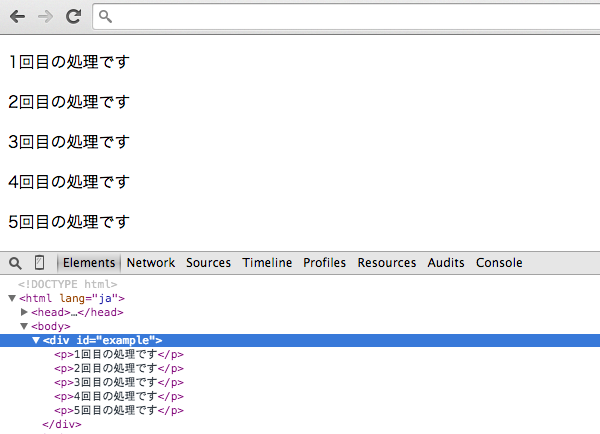
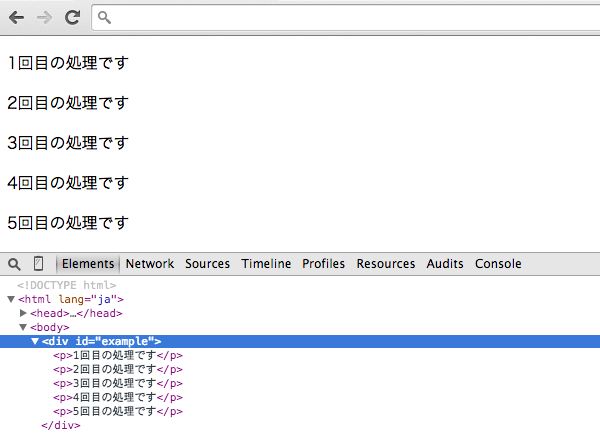
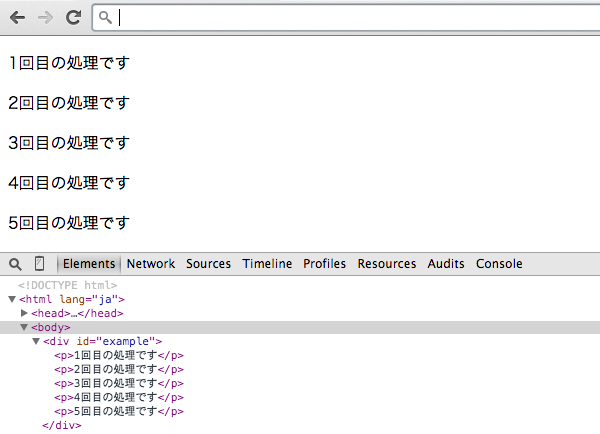
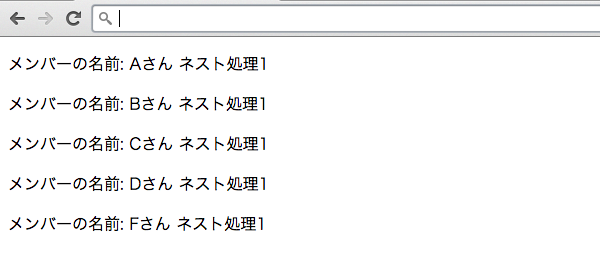
結果
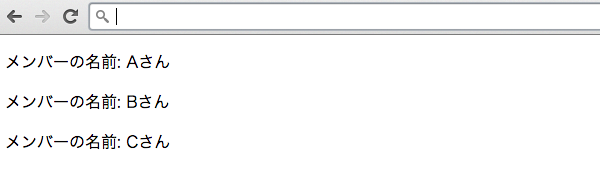
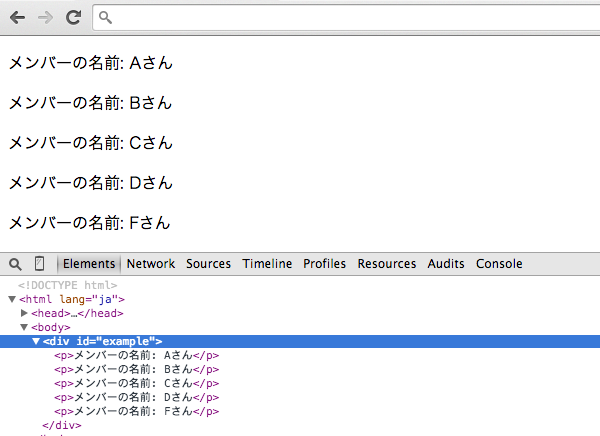
ラベル文を使用しない場合は、内側のループカウントのみが飛ばされています。

例2)配列 name から値を取り出して #example 内へpタグで書き出す処理と共に、3回のカウントしてその回数を合わせて書き出すが、2回のカウントの時点で最初のループを抜ける
ラベル文を使って内側のループから最初のループまで抜けます。
HTML
<div id="example"></div>
JavaScript
var name = ['Aさん','Bさん','Cさん','Dさん','Fさん']
var element = document.getElementById('example');
label:
for(var i in name){
var newP = document.createElement('p');
var newText = document.createTextNode('メンバーの名前: '+ name[i]);
newP.appendChild(newText);
element.appendChild(newP);
for(var j=1; j<4 ; j++){
if( j==2 ){ break label; }
newTextCnt = document.createTextNode(' ネスト処理'+ j);
newP.appendChild(newTextCnt);
}
}
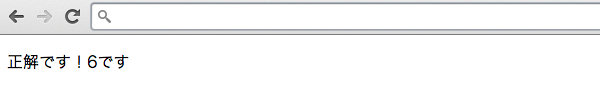
結果
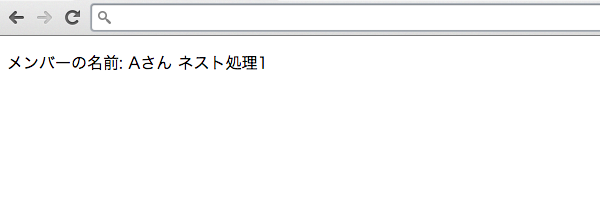
ラベル文を使った場合は、内側のループカウントで条件に当てはまったら最初のループごと抜けるため、Aさんの名前とカウント1まで書き出されたところで処理が終わります。