feMorphology フィルターを使うと筆で書いたような効果を出せる。operator 属性で、画像の侵蝕(細らせる)erode /膨張(太らせる)dilate のどちらかを指定できる。radius 属性で x y 方向の半径の長さを指定できる。一つだけの指定だった場合は xy 同じ値になる。
operator=”erode”(侵蝕) radius=”5″ を指定した表示例
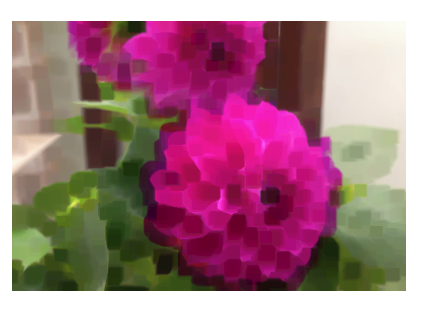
◆ 元の画像(フィルター適応前)

◆ フィルター適応後

上記例のソースコード
<svg width="500" height="400">
<defs>
<filter id="sample">
<feMorphology operator="erode" radius="5" />
</filter>
</defs>
<image x="40" y="40" width="420" height="280" xlink:href="hana.png" filter="url(#sample)" />
</svg>
operator=”dilate”(膨張) radius=”5″ を指定した表示例

上記例のソースコード
<svg width="500" height="400">
<defs>
<filter id="sample">
<feMorphology operator="dilate" radius="5" />
</filter>
</defs>
<image x="40" y="40" width="420" height="280" xlink:href="hana.png" filter="url(#sample)" />
</svg>