SVG で折れ線を描くには polyline 要素を使用します。
circle要素:書き方
折れ線のポイントとなる座標を points 属性内に x,y と並べて記入し、半角スペースで区切って複数のポイントを記入します。線のみで表示するには fill 属性を none にします。
<svg width="600" height="200">
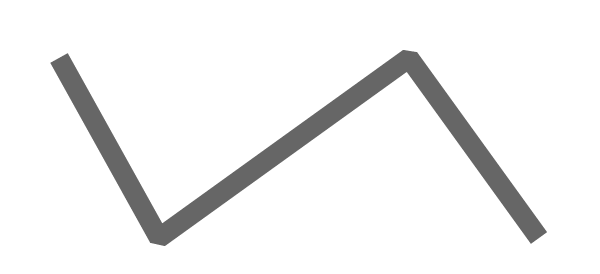
<polyline points="10,10 100,100 180,150 450,100 580,180" stroke="#666" stroke-width="5" fill="none" />
</svg>
ブラウザでの表示

折れ線内を塗りつぶす
折れ線内を塗りつぶすには、fill 属性値に色を指定します。
<svg width="600" height="220">
<!-- 丸を線で囲む -->
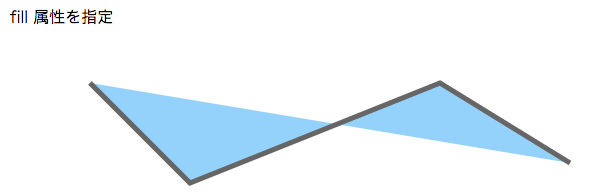
<polyline points="100,100 200,200 450,100 580,180" stroke="#666" stroke-width="5" fill="#95D2FB" />
</svg>
ブラウザでの表示

折れ線の折り返しの形状を変更する
折れ線の折り返しの形状を変更するには、stroke-linejoin 属性に値を設定します。デフォルトは尖った形の miter になっています。丸くするには round、紙を折り返したような形にするには bevel を設定します。
<svg width="600" height="700">
<!-- デフォルトの折り返し -->
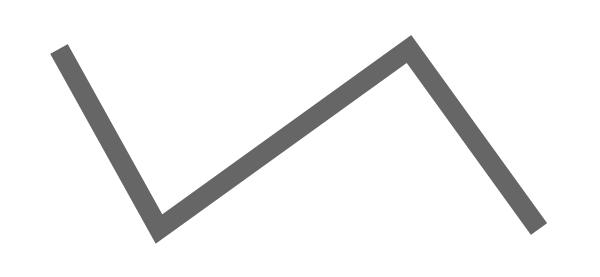
<polyline points="100,100 200,280 450,100 580,280" stroke="#666" stroke-width="20" fill="none" />
<!-- 折り返しを丸く -->
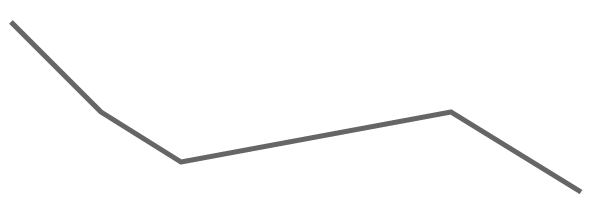
<polyline points="100,300 200,480 450,300 580,480" stroke="#666" stroke-width="20" fill="none" stroke-linejoin="round" />
<!-- 折り返しを紙のようにする -->
<polyline points="100,500 200,680 450,500 580,680" stroke="#666" stroke-width="20" fill="none" stroke-linejoin="bevel" />
</svg>
ブラウザでの表示
デフォルトの折り返し

stroke-linejoin=”round”

stroke-linejoin=”bevel”