SVG で多角形を描くには polygon 要素を使用します。
polygon要素:書き方
polyline要素 と同じ様に 折れ曲がるポイントを points 属性で x,y と記入して行きます。
<svg width="400" height="200">
<polygon points="10,180 150,50 300,180" fill="#F6675C" />
</svg>
ブラウザでの表示

多角形を線のみで描く
多角形を線のみで描くには、fill 属性値に none を指定し、stroke 属性を指定します。
<svg width="600" height="220">
<polygon points="10,180 150,50 300,180" fill="none" stroke="#666" stroke-width="5" />
</svg>
ブラウザでの表示

線の角の形状を変更する
線の角の形状を変更するには、polyline要素 の時と同じく stroke-linejoin 属性に値を設定します。デフォルトは尖った形の miter になっています。丸くするには round、紙を折り返したような形にするには bevel を設定します。
<svg width="600" height="700">
<!-- デフォルトの折り返し -->
<svg width="600" height="220">
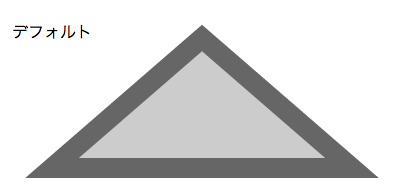
<polygon points="50,180 200,50 350,180" fill="#ccc" stroke="#666" stroke-width="20" />
</svg>
<!-- 折り返しを丸く -->
<polygon points="50,380 200,250 350,380" fill="#ccc" stroke="#666" stroke-width="20" stroke-linejoin="round" />
<!-- 折り返しを紙のようにする -->
<polygon points="50,580 200,450 350,580" fill="#ccc" stroke="#666" stroke-width="20" stroke-linejoin="bevel" />
</svg>
ブラウザでの表示
デフォルトの折り返し

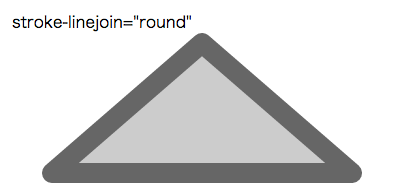
stroke-linejoin=”round”

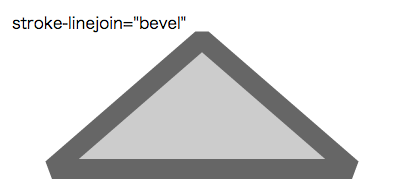
stroke-linejoin=”bevel”

複雑な多角形の塗りつぶし方を変更する
複雑な多角形になった場合に fill 属性での塗りつぶしが予想と違った塗りつぶし方になることがあります。
<svg width="600" height="220">
<polygon points="10,180 150,50 250,50 110,180 210,180 350,50 400,50 180,50 50,180 270,180 400,50" fill="none" fill-rule="evenodd" stroke="#666" stroke-width="5" />
</svg>
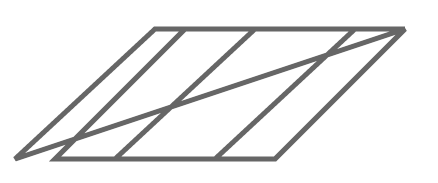
複雑な多角形

上記のような多角形を fill 属性で塗りつぶすと以下のような塗りつぶされ方になります。
<svg width="600" height="220">
<polygon points="10,180 150,50 250,50 110,180 210,180 350,50 400,50 180,50 50,180 270,180 400,50" fill="#F6675C" stroke="#666" stroke-width="5" />
</svg>
デフォルトの塗りつぶされ方

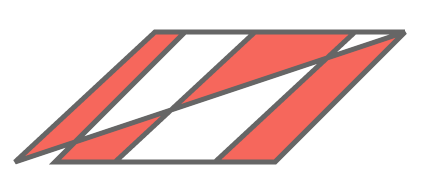
これを交互に塗りつぶす様にするには、fill-rule 属性を evenodd とします。デフォルトでは fill-rule=”nonzero” となっており、図形の内側をすべて塗りつぶす様になっています。
<svg width="600" height="220">
<polygon points="10,180 150,50 250,50 110,180 210,180 350,50 400,50 180,50 50,180 270,180 400,50" fill="#F6675C" fill-rule="evenodd" stroke="#666" stroke-width="5" />
</svg>
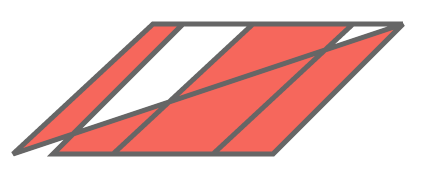
fill-rule=”evenodd” にした場合の塗りつぶされ方