SVG で丸を描くには circle 要素を使用します。
circle要素:書き方
円の中心となる座標を cx 属性と cy 属性で指定し、r 属性で半径を指定します。塗りつぶしには fill 属性を使用します。
<svg width="300" height="200">
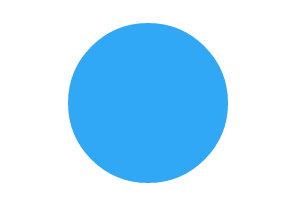
<circle cx="150" cy="100" r="80" fill="#30A8F5"/>
</svg>
ブラウザでの表示

丸を線で囲む
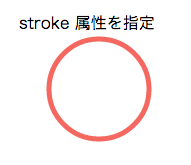
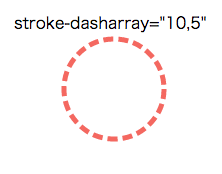
丸を塗りつぶさずに線で囲むには、fill 属性を none にし stroke 属性でライン色を指定します。stroke-dasharray や stroke-linecap 属性を合わせて指定擂れば破線にしたりドットにしたりできます。
<svg width="600" height="200">
<!-- 丸を線で囲む -->
<circle cx="100" cy="100" r="50" fill="#fff" stroke="#F46860" stroke-width="5" />
<!-- 丸を破線で囲む -->
<circle cx="300" cy="100" r="50" fill="#fff" stroke="#F46860" stroke-width="5" stroke-dasharray="10,5" />
<!-- 丸をドットの線で囲む -->
<circle cx="500" cy="100" r="50" fill="#fff" stroke="#F46860" stroke-width="5" stroke-dasharray="1,12" stroke-linecap="round" />
</svg>
ブラウザでの表示
stroke 属性を指定

stroke-dasharray=”10,5″ を指定

stroke-linecap=”round” を指定

塗りの透明度を変える
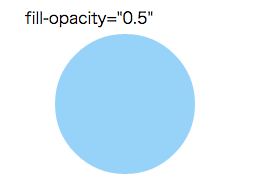
丸内の塗りの透明度を変えるには fill-opacity 属性を指定します。
<svg width="300" height="200">
<circle cx="150" cy="100" r="70" fill="#30A8F5" fill-opacity="0.5" />
</svg>
ブラウザでの表示