if文 で条件が合わなかった場合の処理も合わせて書く事ができます。else は、if(もし〜だったら)→処理、else if(そうでなくもし〜だったら)→処理、else(ここまででそうでなかったら)→処理 といった形で複数の条件をあげる事ができます。
if else文:書き方
if( 条件式 ){
条件式がtrueだった時の処理〜
} else {
条件式がfalseだった時の処理〜
}
if else文複数の条件をあげる:書き方
if( 条件式 ){
条件式がtrueだった時の処理〜
} else if( 条件式 ){
最初の条件式に当てはまらなくて、
今回の条件式で true になる時の処理〜
} else {
すべての条件式がfalseだった時の処理〜
}
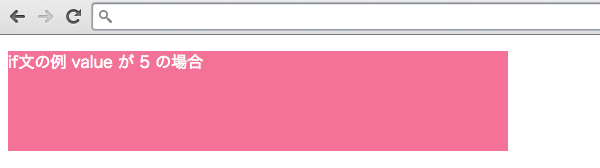
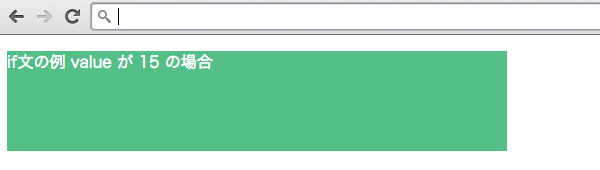
例)value が 10 以上だった場合は #element の背景の色を緑にし、そうでない場合は背景をピンクにする
HTML
<div id="example">
<p>if文の例</p>
</div>
JavaScript
var value = 5 ;
// value は 15 又は 5
var element = document.getElementById('example');
if(value > 10){
element.style.backgroundColor = "#53BF87";
} else {
element.style.backgroundColor = "#F47197";
}
結果
value が 15 の場合は緑になりました。

value が 5 の場合はピンクに変更されました。